| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- useref
- cafe24
- redux
- useState
- react editor #TinyMCE editor
- Material UI
- social login #google login
- 옵셔널 체이닝
- social login #Microsoft login
- ESLint #Prettier
- git flow
- social login #facebook login
- 쇼핑몰
- social login #kakao login
- yup
- Today
- Total
여행가는개발자
카페24 개발 본문
이번 프로젝트에서 쇼핑몰 개발을 카페24로 가져가기로 정했다.
이유는 다음과 같다.
- 디자이너 부재
- 짧은 시간내에 쇼핑몰 런칭 오픈
- 추후 자체 쇼핑몰 개발 기간 전 운영
그렇기에 카페24로 개발을 진행하면서 다양한 것들을 정리해볼 생각이다.
1. 쇼핑몰 관리자 주요 기능
- cafe 24 코드 변경
- 디자인 → 디자인대시보드 → pc대표디자인 → 디자인 편집
- 최대한 코드 수정을 하지않고 카페24 기능 활용
- 배너 매니저
- 앱 → 배너매니저 → 관리하기
- 팝업, 배너등을 끄고 킬수 있다.
- 상품 검색 설정
- 쇼핑몰 설정 → 상품 설정 → 상품 검색 설정
- 해시태그 기능 등을 추가할수 있다.
- 상품 등록
- 상품 → 상품등록 → 일반등록
- 다양한 등록이 있지만 일반등록으로 상품을 등록해야 한다.
- 상품 수정
- 상품 → 상품목록 → 수정할 상품 클릭 후 수정
- 주문 관리
- 주문 → 주문 대시보드
2. 카페24 템플릿 로고등 이미지 변경
1. 로고 변경
- 카페24관리자 → 앱 → 배너매니저 →로고 / 메인 슬라이드 배너

2. 상품 상세 이미지 삽입
- 상품상세화면에서 상품공통설명 이미지를 삽입 요청을 작업하였습니다.
- 카페24관리자 → 앱 → 배너매니저 → 상세 상단 / 상세 하단 공통이미지

3. 카페24 코드 수정
카페 24에서는 html과 css js 를 기본으로 사용하며 제이쿼리를 사용한다.
카페24 어드민 > 디자인 > PC 디자인편집 버튼을 누르면 스마트 디자인 팝업이 열린다.

왼쪽에 여러 파일이 있지만 주로 custom.css custom.js만 수정할 예정이다.

4. CSS 작업하기

다음과 같은 샘플 UI에서 검사차 (F12 또는 마우스 오른쪽 클릭 검사 ) 후 스타일 변경을 원하는 곳을 선택하여 임의로 변경해본다.
그후 custom.css 에서 해당 코드를 삽입하면 된다.

다음과 같이 삽입 후 저장 후에 페이지에서 새로고침을 하면 변경 된다.
해당과 같은 방법으로 UI 작업을 진행하면된다.
4. JS 작업하기

custom.js에서 다양한 작업과 테스트를 진행해봤다.
제이쿼리부터 ajax를 활용한 api 연동까지 결과는 아주 잘된다는 것이였다.
그런데 리엑트와 다르게 전역변수를 설정 할수 없기때문에 로컬스토리지를 활용하는 방향으로 작업을 진했다.
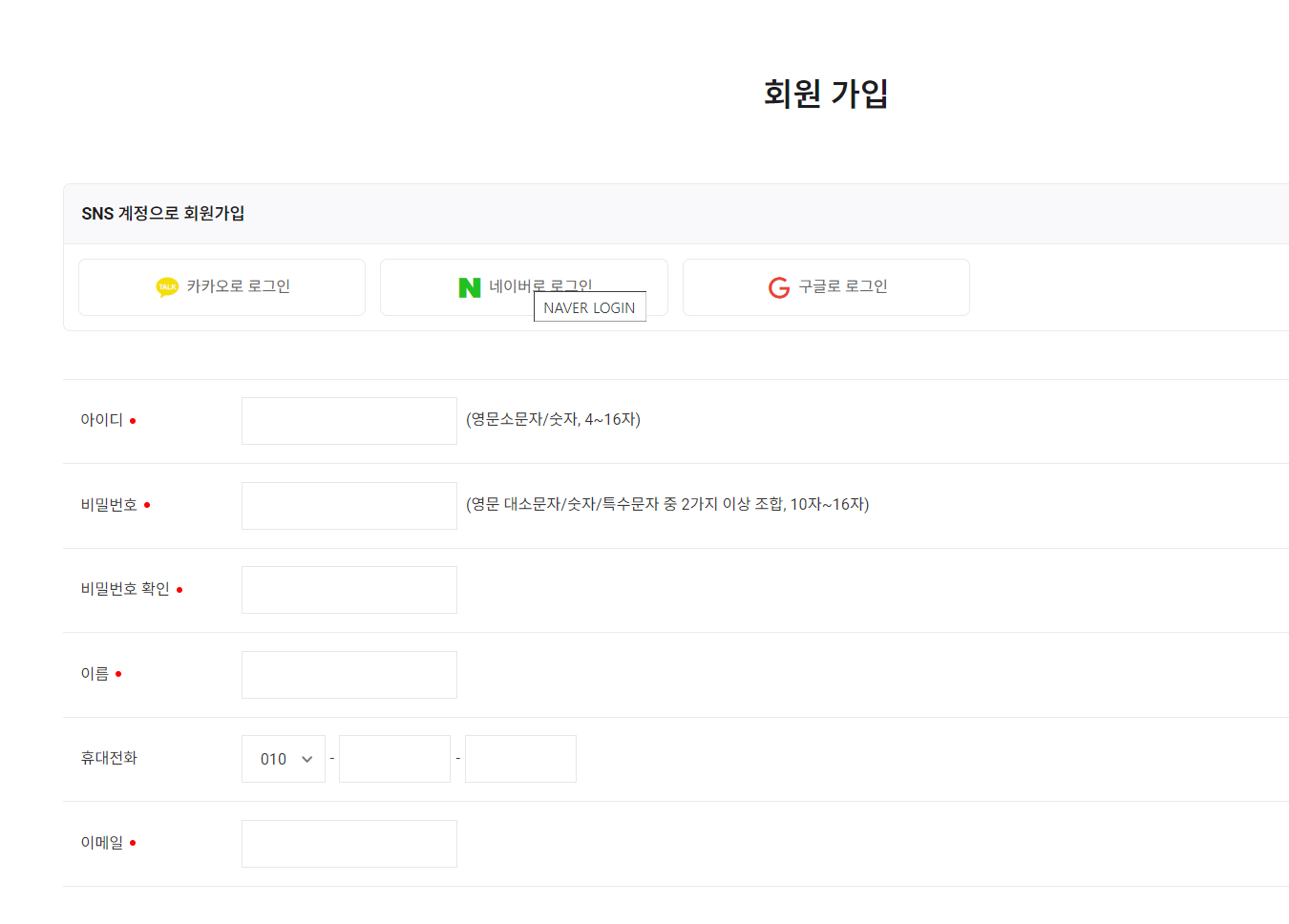
5. SNS 로그인
- SNS 로그인 개발
- 네이버
- 카카오
- 구글
- 카페24관리자 → 쇼핑몰 설정 → 고객설정 → SNS로그인연동관리

SNS로그인 연동 관리에서 필요한 SNS를 연동 설정하고 각각 SNS에서 client ID를 적용하면 SNS 로그인 기능이 적용된다.


'개발' 카테고리의 다른 글
| 프론트엔드 코딩컨벤션 (1) | 2024.10.14 |
|---|---|
| eslint 를 이용한 Import Order 모듈화 (0) | 2024.05.24 |
| 2023년 개발자로서 회고 (1) | 2024.01.10 |


